The enrichment list
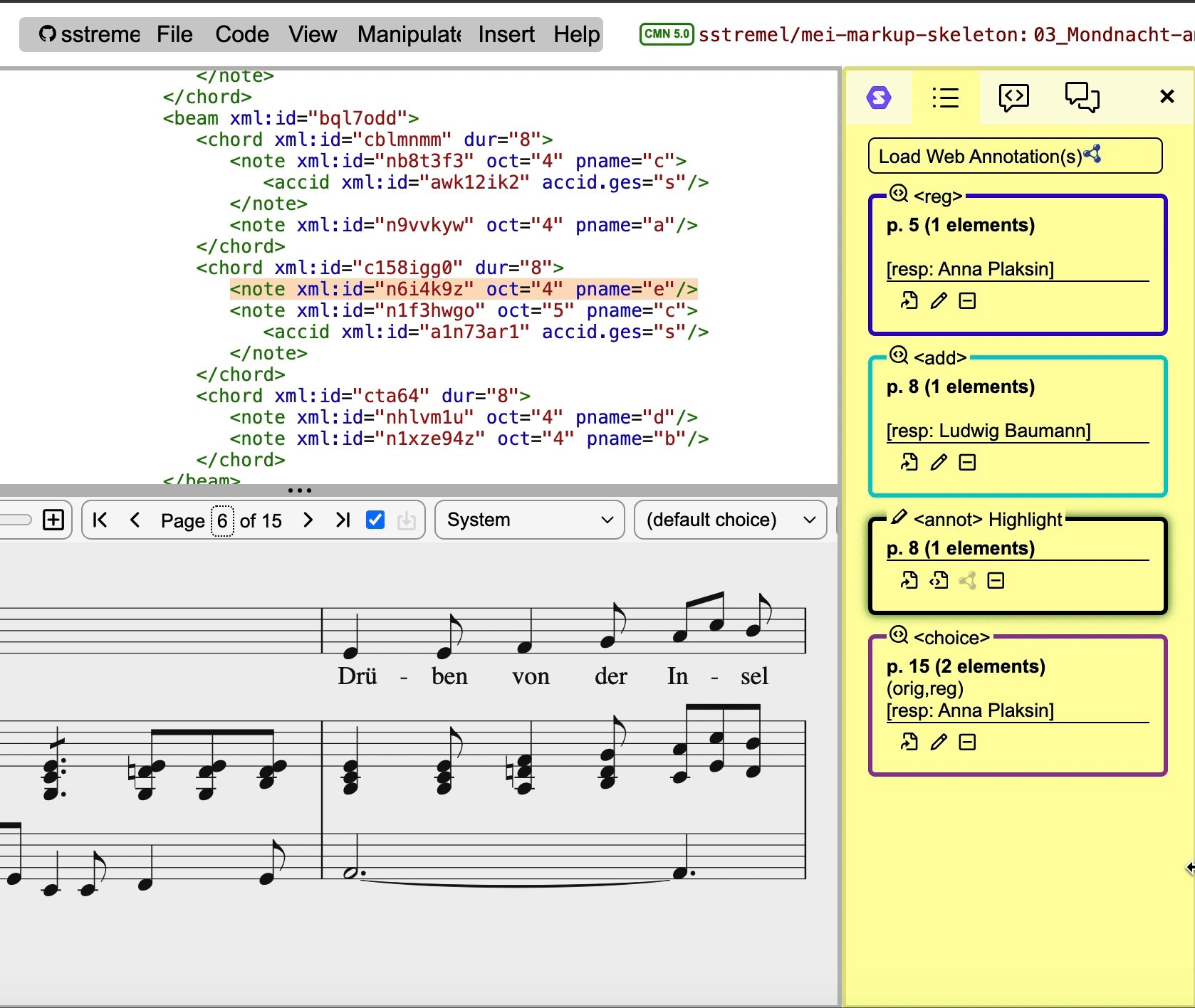
The ‘List’ tab of the enrichment panel (Fig. 1) provides a convenient overview of all annotations and editorial markup loaded for the current encoding – all inline <annot> and any stand-off annotations loaded from the Web alongside all markup elements, unless these exceed the maximum number of annotations setting).

Each entry is represented by a coloured ‘bubble’ (rounded rectangle), each split into an upper and lower region (see Fig. 1).
The upper region characterizes the annotation’s meaning, location, and extent:
- Type, represented by a corresponding color and icon (highlighter: highlight, pencil: describe, chain-link: link, magnifying glasses: editorial markup)
- Location, represented by a page number (or span of page numbers) corresponding to the (current) page location of the annotated element(s) in the rendered notation – updated dynamically to track layout changes
- Extent, representing the number of elements annotated
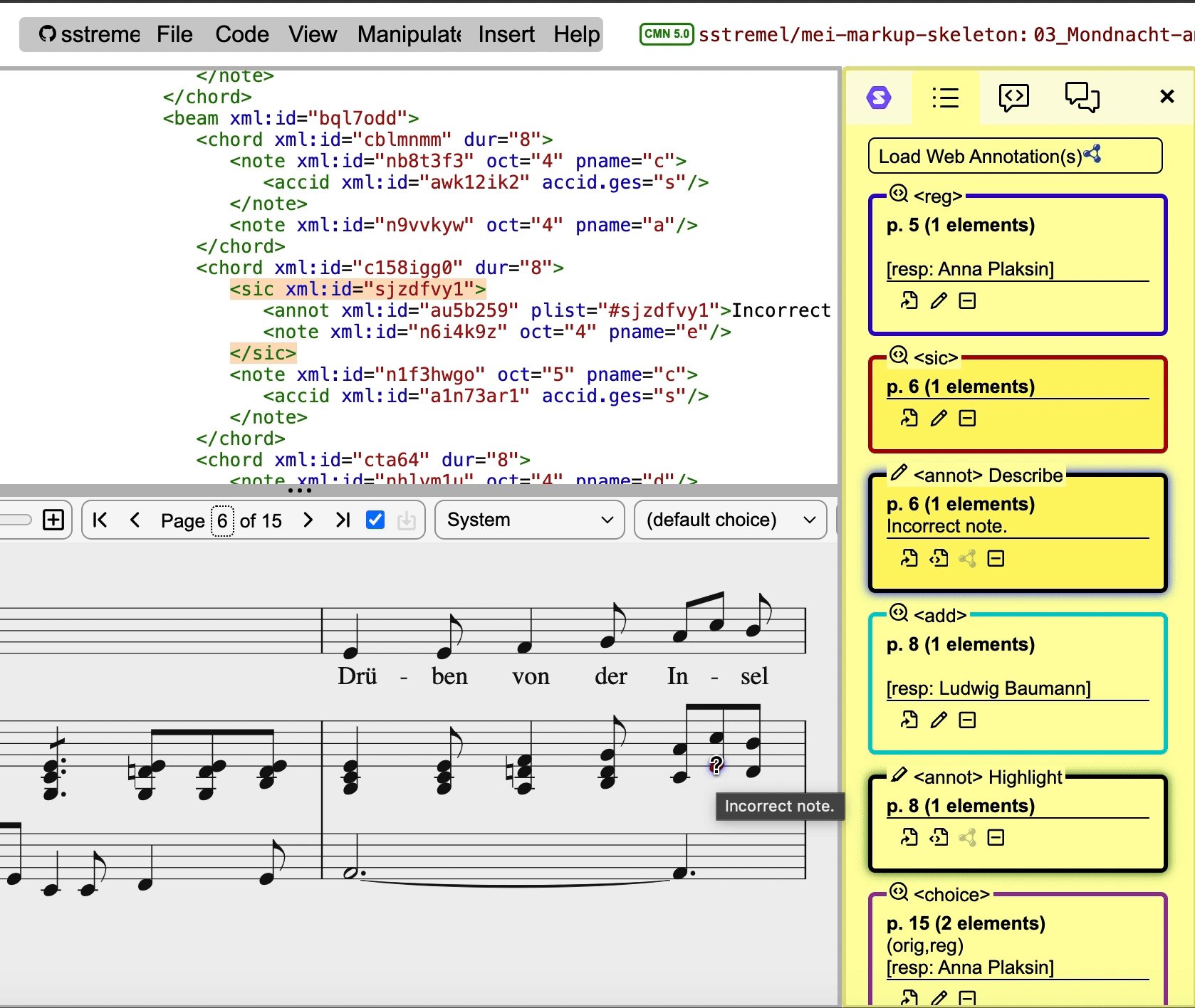
- Body, in the case of describe and link annotations, reflecting the textual description or link entered when creating the annotation
The lower region exposes four icons used to interact with the annotation:
- Flip to page (page icon with arrow), to jump to and select the
<annot>(inline annotations) or the first annotated element (stand-off annotations) annotated element within the editor and notation panels - Inline indicator (page icon with
<>symbol), when not grayed out, indicates that the annotation is represented by an inline<annot>– click the icon to copy the corresponding<annot@xml:id>to the clipboard. - Stand-off indicator (RDF icon, three connected circles – nodes – representing a graph), when not grayed out, indicates that the annotation is represented by a stand-off Web Annotation – click the icon to copy the corresponding URI to the clipboard.
- Delete annotation (square icon with
-), to delete an annotation or editorial markup; this will remove inline<annot>elements and editorial markup elements, send anHTTP DELETErequest to attempt to remove stand-off Web Annotations, and unload the annotation or markup from the enrichment list.
Note that we are planning functionality to convert between inline and stand-off annotations using the respective indicator icons in future development.
Loading stand-off annotations from the Web
When working with an encoding loaded from the Web via URL or through the GitHub integration, Web Annotations targetting element (fragment) URIs within the encoding may be loaded in by clicking on the Load Web Annotation(s) button with the RDF icon at the top of the annotations list. When prompted for a URI after clicking this button, you may either enter the URI of a Web Annotation to load it directly; or, you may enter the URI of a Linked Data Platform (LDP) container – such as those offered by Solid Pods – in which case, any Web Annotations targetting the currently loaded encoding within the container (or, recursively, within contained containers) will be loaded for you.