Remote-controlling mei-friend with URL parameters
A number of URL parameters may be used to load mei-friend with a specified configuration, e.g., to open a particular Web-hosted MEI file, to set viewing and layout settings, and to make page or score-element selections. These parameters can be used to construct (long) Web links which can be presented on a Web page or shared through e-mail or messaging services, and direct the Web browsers of users clicking on these links to load mei-friend in the desired state. This allows mei-friend to be “remote-controlled,” e.g. for pedagogy or collaboration.
An example URL to demonstrate the syntax is as follows:
https://mei-friend.mdw.ac.at/?file=[fileURL]&speed=false&page=3&autoValidate=false
Note that the parameters are treated as unordered, i.e., the order in which they are specified in the URL has no effect.
List of supported URL parameters
A comprehensive list of URL parameters supported by mei-friend is available from the cheat sheet.
Simple example
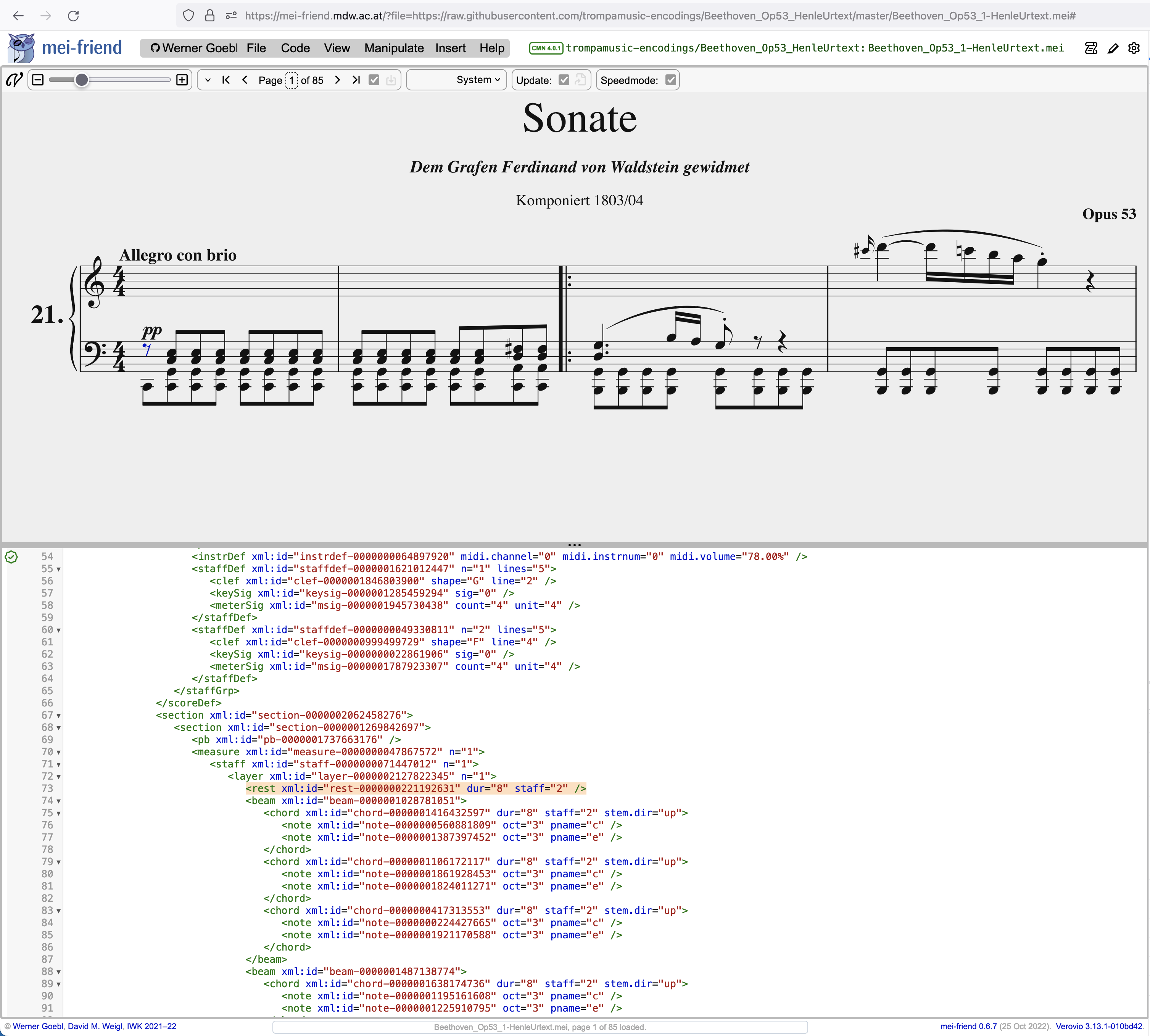
This simple example passes a file URL to mei-friend, to open the first movement of Beethoven’s Moonlight Sonata:
Web-hosted and local files
Only Web-hosted files (i.e., URLs of Web-hosted music encodings) may be specified with the file parameter, and their hosting server must support Cross-Origin Resource Sharing (CORS). Locally-hosted files cannot be specified via URL parameter.Upon clicking on the example link above, a new window (or tab) will open in your browser that might look in Fig. 1 below.

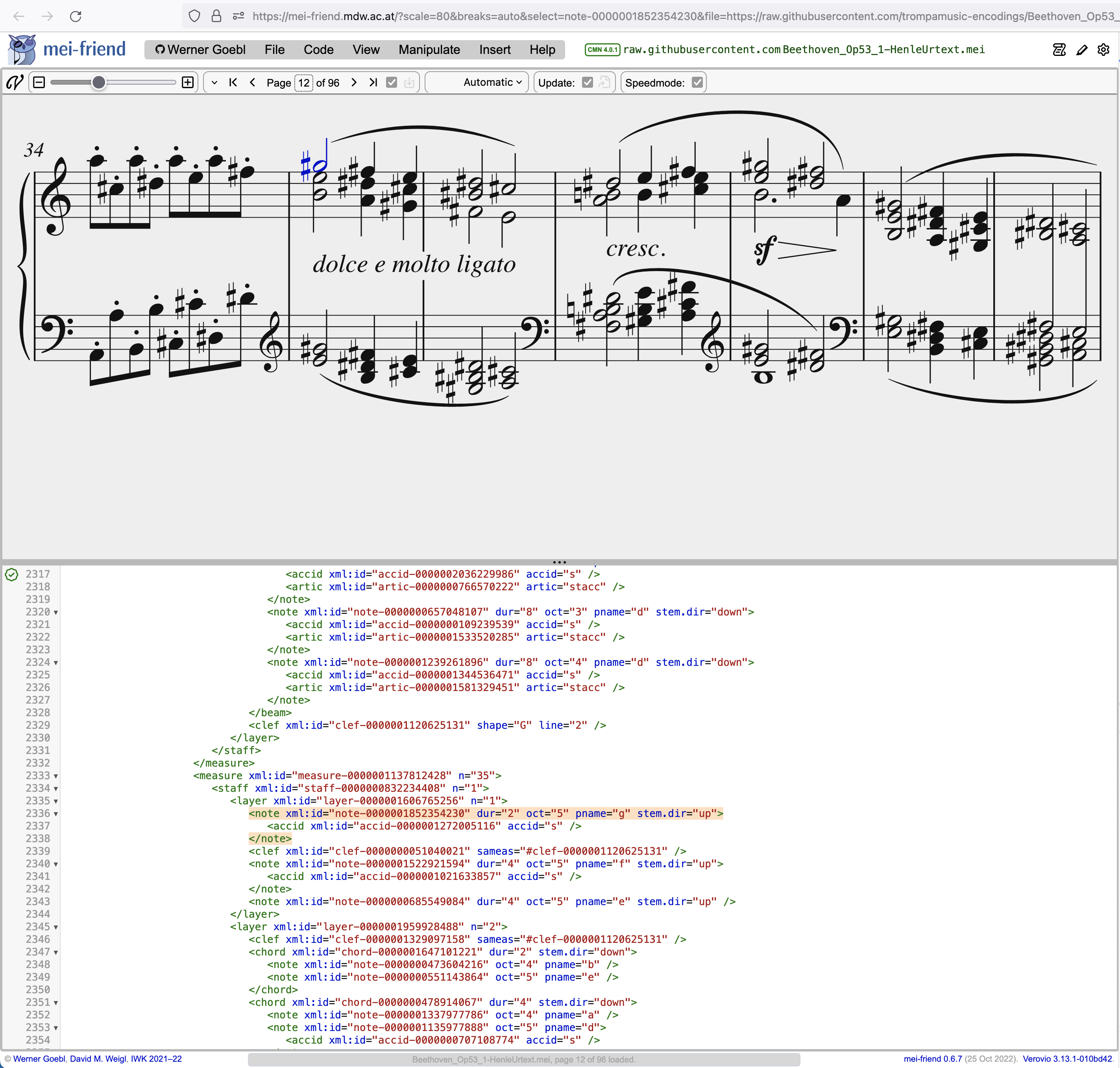
Advanced example
To prominently highlight the first phrase of the secondary theme, you may increase the scale of the notation (i.e., ‘zoom in’), set the breaks mode to auto, and specify a selection of the first note of the theme:
As the breaks mode is set to auto, mei-friend will first display the first page while processing the page layout in the background (a question mark is shown instead of the number of pages in the page navigation panel). Once that is done, it will flip to the page with the selected note @xml:id note-0000001852354230.

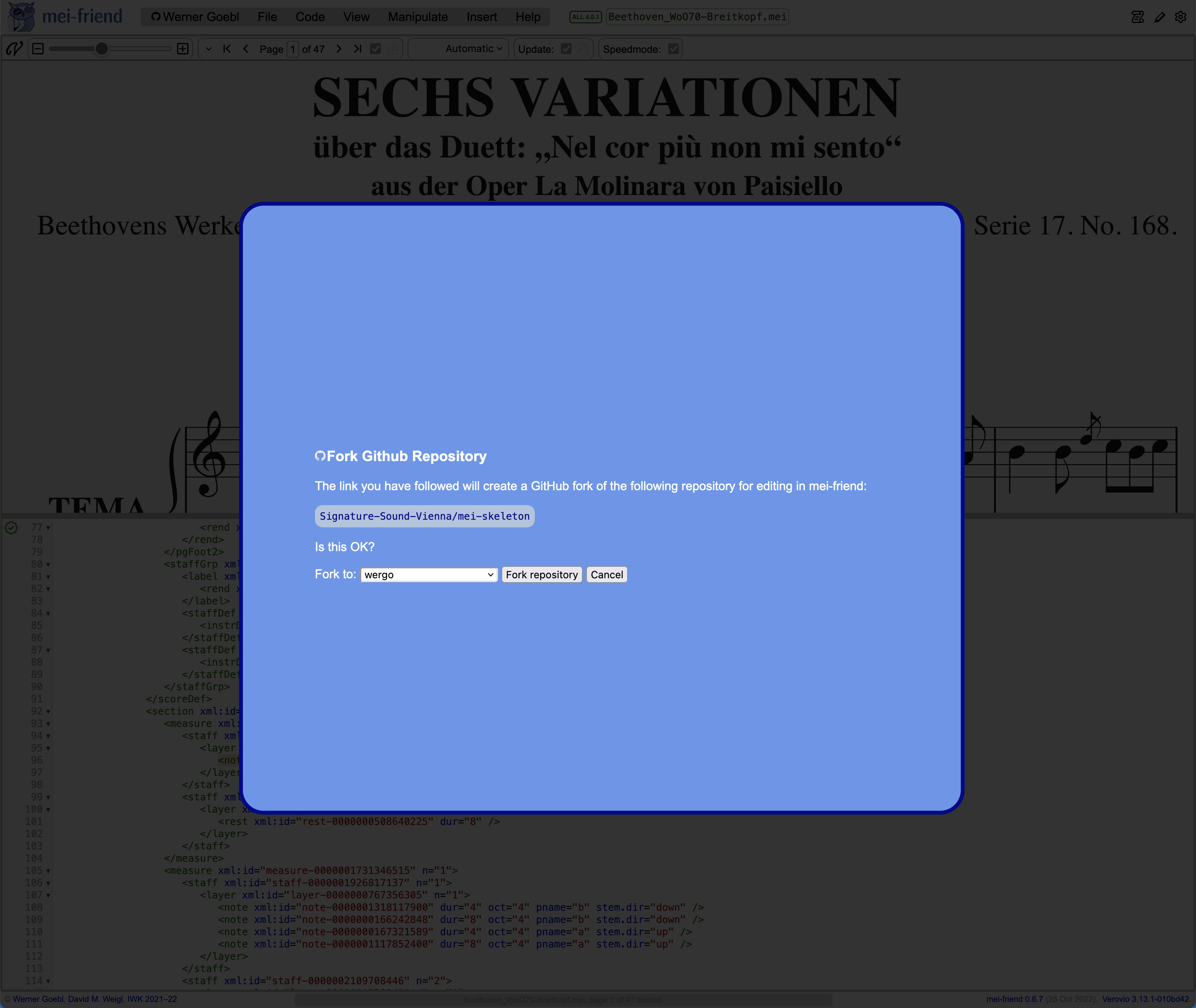
Example for pedagogical contexts: fork=true
When teaching music encoding in a class or tutorial, it is particularly useful to instruct students or attendees to edit their own copy of a template encoding. You may use the URL parameter fork=true to assist in this use-case, provided your template (example encoding) is hosted in a GitHub repository. This parameter will direct mei-friend to ask the user who clicked the link to make a copy (fork) of your repository within the user’s GitHub account, first directing them through the log-in process if they are not yet authenticated with GitHub. They will then be able to edit and commit changes to their copy of the file.
Forking files from GitHub
The 'fork' parameter will only have an effect when the 'file' parameter is used to specify a raw GitHub file URL, i.e., a URL starting with 'https://raw.githubusercontent.com/Clicking on the link above will bring you to the forking interface shown in Fig. 3, with selection option for the user profile to which the fork will be generated.