Quickstart guide
Here we walk you through a short interaction with the mei-friend editor. For more in-depth instruction, please see the mei-friend documentation. Also consider consulting the handy cheat sheet.
What is MEI?
mei-friend is an editor targeting the Music Encoding Initiative’s (MEI) XML schema for music encodings, though it is able to open other formats as well. If you are new to MEI and/or to XML, consider working through the beginner’s tutorials available on the MEI website before proceeding here.
What do I need to start working with mei-friend?
mei-friend is available at https://mei-friend.mdw.ac.at.
mei-friend is a browser-based application – no further installation is necessary. Though we endevour to support all modern browsers, Firefox and Chrome-based browsers currently offer the best experience. While the editor will function when opened on a tablet, interaction with mei-friend is optimised for a mouse-and-keyboard set-up.
mei-friend works best with Firefox or Chrome on a PC or Mac.
Let’s work through an example
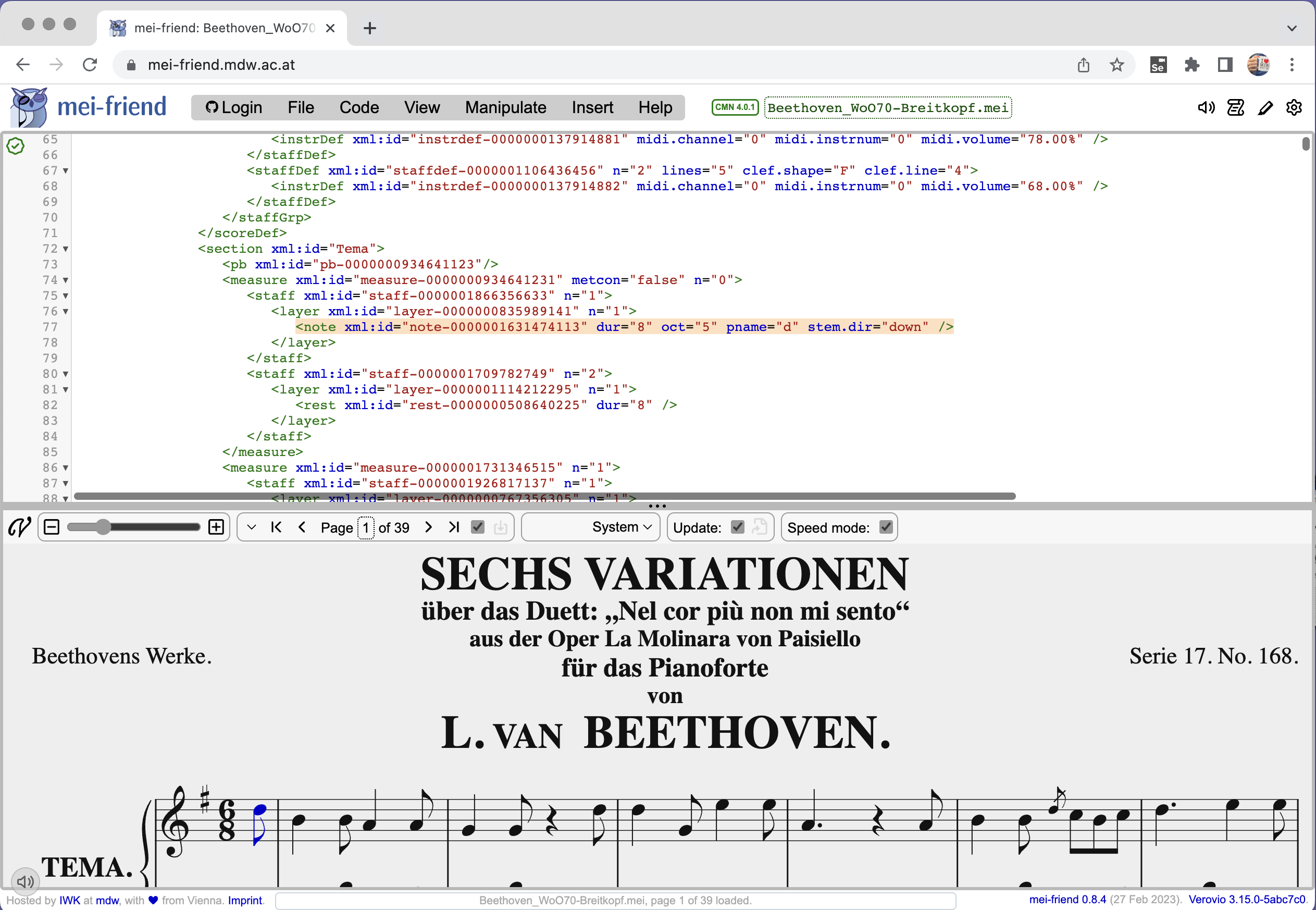
Open mei-friend in another tab and have a look at the interface. It should look something like this:

Open a music encoding
mei-friend is able to open files from three different locations:
- Locally on your machine, via
File->Open filein the mei-friend menu, or via drag’n’drop - From the Web, via
File->Open URL - From GitHub, through the GitHub (available via
Login)
Regardless of the location type, mei-friend runs locally on your machine – your data remains on your device and will never be submitted to our server.
For now, let’s open a local file. For the purposes of this exercise, please download this sample MEI file.
Click on File->Open file and navigate to the file’s download location. Select it, and click “OK” to open it in mei-friend. Back in the editor, you should see the file status display area to the right of the mei-friend menu updated with the new filename. The file’s MEI XML content should load in the text editor area, and the corresponding notation should appear in the rendered notation area.
You may notice a validation error being displayed when the file loads – we will learn how to fix this shortly. But first, let’s learn about basic editing.
Manipulating notation elements
- A few example edits / manipulations
- Notice update of file status display to indicate changes
Your mei-friend session persists even if its tab is closed or your browser crashes or restarts, so you will not lose any changes.
Inserting notation elements
- A few example inserts
Correcting validation errors
- How validation window works
Auto-validation can be deactivated in mei-friend's editor settings.
- Recognize what message means (maybe a missing attribute?)
- Jump to MEI Guidelines to look up attributes for element
- Fix error
Saving your work
Now that you’ve completed work on this encoding, you will want to save a local copy. To avoid overwriting the unedited version, you may wish to change the filename – to do this, simply click on it in the file status display area and change it to example-modified.mei (or however you see fit).
Use File->Save MEI to download a copy of your modified MEI to your hard drive. Notice that the file status display’s change indicator is now reset, since there have been no changes (yet) since your last save.
Note that mei-friend is also able to commit changes directly to a GitHub repository – for more on this, see Working with GitHub.
What next?
Congratulations, you’ve completed a first simple music encoding workflow with mei-friend! But there is a lot more to this editor, and a whole lot more to learn about music encoding, and the Music Encoding Initiative community!
- public repertoire
- further reading
- Summarise MEI contacts (slack, mailing list, conference)